Designing a successful B2B website which works for your business is difficult. And it's compounded by the fact that most website projects run over-budget, promise the world then under-deliver, and are often built without truly considering their functionality, or accessibility.
Your B2B website project doesn’t have to end in disappointment, but you have to shift your focus and consider everything through the gaze of the modern B2B buyer. The modern buyer wants to access information, resources and data in their own time, at their own pace - quite often at odds with more traditional sales tactics. On top of this, users expect their online experiences to be straightforward and seamless.
Long gone are the days of websites that focus purely on the aesthetics. If you want your site to be successful today, it needs to perfectly align with your buyers' needs.
This guide introduces a buyer-centric approach to B2B website design - one that meshes your business goals with the needs of your users to create the best experience possible.
Want to take this guide with you? No problem, get a copy of this guide in PDF format here:
Contents
Why is effective B2B website design important?
What does a successful B2B website look like?
Concurrent & Collaborative Design
Why is effective B2B website design important?
Many businesses find the development of a new website a tedious process. The intention behind a redesign is often misplaced. Whether it's due to competitor jealousy or handshake agreements, or even just a gut feeling that it’s the right time to do so - frankly, they're not valid reasons for undertaking the project.
This makes developing a new website a daunting task for all involved - agency and client.
But how do I know it’s time to redesign my site? Maybe it just requires an update?
Successful B2B website design goes beyond aesthetics.
It considers user experience (UX), functionality and structure, content, SEO - all through the lens of your prospects and customers.
Historically, in keeping with the ‘shop front’ approach, businesses have focused on what they want to say - which usually isn't what the buyer wants to hear.
Ask yourself, when researching or purchasing anything yourself, do you want to hear unsubstantiated claims of expertise? Who doesn’t say they can do x or y effectively?
Successful B2B web design finds the balance between telling people what your business is about while not ignoring user needs.
What does a successful B2B website look like?
Before you jump to begin designing your website from scratch, it’s worth considering what "good" actually looks like.
We’ve spent the last few months researching the latest trends in B2B website design. If you’re interested in a more in-depth look at what 2021 holds for web design - check out our blog.
Fundamentally, a successful website is a tool that actively helps grow your business.
How can a website do this?
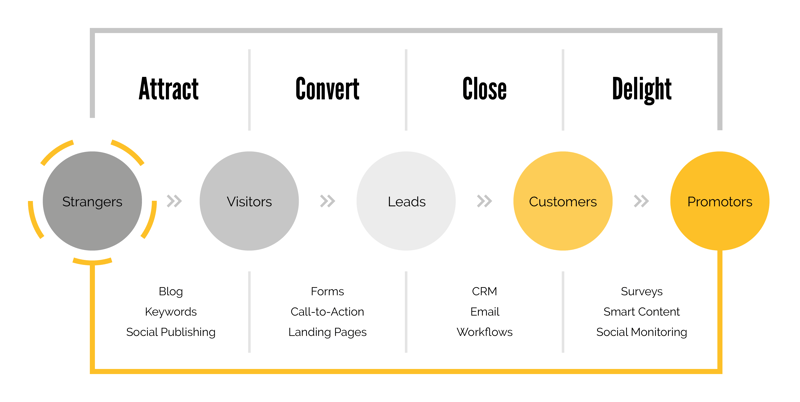
Your website has to be a tool to attract traffic, help convert it into usable data, and then close business as a result. These three terms are intrinsic to the inbound marketing methodology and your website should abide by them otherwise you’re wasting chances. In the world of marginal gains, can you really afford to not have resources which actively support your business goals?
Attract
You have to make it discoverable. It goes without saying that if you’re not on the first page of a leading search engine, you’re likely not going to get much traffic to that site.
This is where your content and SEO come to play.
Convert
You have visitors on your website, but what next? How do you track them? Do you know anything about them? To convert visitors into customers, you have to start addressing their problems. Make it easy for them to reach out to you and give you their details.
Close
Your website should play a key role in converting leads. Once you’ve converted anonymous visitors into known users, you should be able to track them. See what they’re looking at, glean whether they’re nearly ready to buy. Are they reviewing your case studies or your pricing guides? Give your sales team access to user data and intent to facilitate closing the deal.

A great B2B website must function effectively on all three levels. There’s no silver bullet. No quick fix. A buyer-centric approach is the starting point to a successful website.
The rest of this guide will help you turn the theory into practice.
Every website design project should start with this one question in mind:
How do I create the best website in my space?
Aim for the top. There’s no reason not to. You want that first space on google. You want the website which gets all the visitor traffic and subsequent business. Therefore, the first step of any project has to be...
B2B Website Discovery Session
A discovery session (or simply research) has to be at the core of your B2B website design project. Find out what works on your existing site. Find what competitors are doing. Your process has to not only be buyer-centric but also data-driven. A thorough discovery session helps you collate the data you’ll need to build a successful B2B website.
Review your current website
Analyse your current website to start getting answers to your current strengths and weaknesses. Think about:
- What your website does right already
- Why visitors are coming to your site
Start with Google. Your existing website should have Google Analytics and Search Console connected. Both are vital sources of visitor data.
Google Analytics will help you identify which pages currently get traffic - but it’s not as simple as taking Google on its word.
If you’ve never really considered SEO or site navigation issues, you may have pages which are valuable, yet currently somewhat invisible. It requires you to use your judgement, get some support if need be, but understanding visitors, where they come from and where they go on your website is indispensable data.
Consider assessing your Google Search Console or, alternatively, running your website through Hubspot’s Website Grader or Ahref’s Site Audit to get a feel for any problems on your site. These tools, designed to diagnose technical issues, might provide context to why certain pages perform poorly.
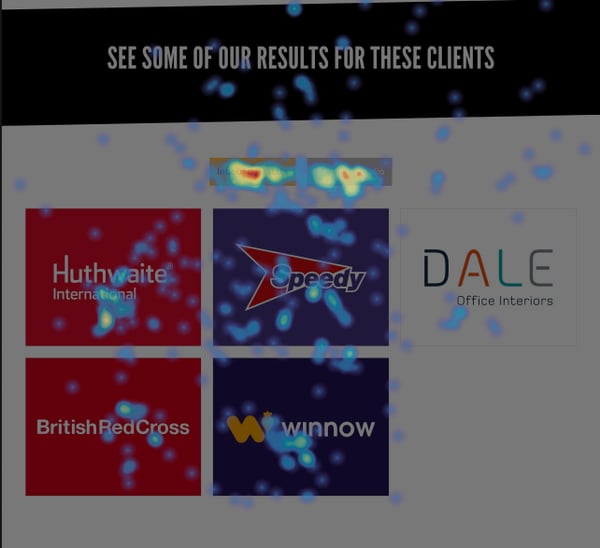
To get even more granular data about visitor interactions consider running a heatmap tool on your website. At Axon Garside, we use Hotjar for our own website as well as that of our clients. Heat mapping tools essentially allow you to spy on your visitor’s cursor. You can find out:
- What they're clicking on
This will help you build your future sitemap. - How far down a page they scroll
This can help you plan the size of your pages as well as the amount of copy required per page. - What device they're using
This will help you optimise your design for alternative devices including mobile.
If you’re already working with a website design agency, they should help you obtain even more data in the planning phase.
 (Heatmap on our 'Results' page)
(Heatmap on our 'Results' page)
Review the competition
We said earlier that your competition shouldn’t influence your need to acquire a new website and this is true… but it should inform how you design your new B2B website.
Why?
Firstly, if we assume that your competition’s website is getting more traction than yours then they’re doing something right.
Is their page optimised for SEO? They may be targeting keywords that you’d not considered and as a result… mopping up.
Ahref’s can provide keyword research and help you build a picture of where they’re succeeding and where there are potential gaps your business can fill. Going in even deeper, you can view where your competitors get their backlinks from, with a view to leveraging the same source.
The impact of a powerful SEO tool cannot be underestimated, and should not only be part of your planning but also your website moving forward.
Secondly, you need to make your website stand out. Inadvertently stealing design elements or copy from your competitors won’t help you stand out. Look at their site and see how you can differentiate yourself.
This leads us to…
Strategy
Developing a Value Proposition
Understanding your value proposition and being able to accurately represent it on your website is really important for the success of your design project.
For your B2B website to be successful, it needs to be a magnet for all the people who don’t know you but you could help.
We can’t stress enough the buyer-centric approach. If you just write a brochure about “you” then you’ll fall at the first hurdle. The best way to make your website ‘magnetic’ is to start answering the questions being asked by those you’re positioned to help.
The best solution is to create a value proposition.
If you understand your unique selling point (USP) to be a differentiating factor between you and competition then consider how it can provide specific value and benefit to your audience. Most importantly… you have to be able to substantiate it!
This has to be at the centre of your website design strategy.
How are you enjoying the guide so far? If you want to read the rest on the go - get a copy of this guide in PDF format here:
Keyword Strategy
With an understanding of your customer’s challenges, it’s worth working on your keyword strategy before you really plan your website.
Your keyword strategy will impact your website sitemap, web copy, URLs, page names, and all other content. It’s the glue that will keep your website focused, as well as the magnet which will draw your visitors in.
For a more in-depth, step-by-step approach to choosing your keywords we’ve put together this blog to guide you through.
As mentioned earlier, using a powerful SEO tool is essential when compiling your keyword strategy. Axon Garside is an Ahref’s agency, for us it’s the most complete tool, but there are many tools which can support your strategy development.

Planning
User Journey & Sitemap
The sitemap of your B2B website shows the high-level architecture and helps you identify where to place your content.
All the research and discovery you’ve done so far should help inform the development of your map. One thing should remain at the forefront though - your sitemap has to be designed with one thing in mind: to make it as easy as possible for visitors to obtain what they need.
Consider the attract, convert and close methodology again. Do you have places within your website architecture which houses content for each stage?
How many pages should you include? Less is more.
As we’ve already mentioned, you want your visitors to have the most straight-forward, user-friendly experience so really ask yourself whether that page you’re on the fence about really needs to be there.
Ask yourself: "Will it really benefit the visitor?"
All that being said, your site map should include often overlooked, business-critical pages, such as:
- Terms & Conditions
- Privacy policies
- Career/Vacancy pages
- Site maps
(Consider whether the following should sit on the main domain)
- Landing pages & thank you pages
- Blogs/Blog pages
Need additional support with your sitemap development?
The experts at Axon Garside have put together a great FREE template to get you started.
Navigation
This is one of the most important aspects of your website because it is central to the user experience. If a customer clicks on your navigation menu and is met with an overwhelming amount of drop downs or options, it is extremely likely that they won’t continue engaging with your site.
Modern consumers don’t have time for a long look through your entire website. They want relevant information and they want it quickly.
When you're planning your navigation, only include the pages you have outlined as essential and place everything else in the footer. Remember to use calls-to-action where appropriate and don’t be afraid to use your footer to hold smaller links - this will help visitors navigate throughout your website whether they’re at the very top of the page, or have scrolled right through to the bottom.
Content mapping
Take what you’ve learned from your keyword research and your website visitor data and begin piecing together how your content should look on your site.
It’s at this point that you have to be overtly aware of your impulse to talk about your business. The visitor doesn’t want to know what you do. They want to know how to solve their problem. When they do want to know about your business they want to know how it can support them and how you’ve proven that in the past.
We go into much more detail about content mapping here - Matching your content to your customer but at its most simplistic, content mapping is 4 step programme.
- Extensive audience research
You should have already completed a sizeable amount of this in your initial research phase but go in harder. - Identify your best customer
Essentially, you should complete a buyer persona session to really understand how your top few ideal customers behave online. - Learn their pain points
If you don’t know their pain points then how can you speak to them? How can you help them? - Map their buyer’s journey
You should have a pretty rounded view of your customers by now. What would their journey on your site look like? What content do you have already (or need to develop) to move them along their journey.
remember accessibility
Throughout this process, you also need to consider how you'll build your site to ensure that visitors of all abilities, backgrounds, ages and experience can use it effectively. From initial research right through to go-live, you must understand how your site will be used by real people, and factor this into your design.
Web accessibility goes hand-in-hand with UX, but goes one step further to ensure that your website doesn't exclude any users. Research shows that 14.1 million people in the UK have a disability, yet many websites still do not take this into account.
This issue has only been heightened in the current circumstances. With more and more people turning to the web to solve their challenges, there's no excuse for a site that doesn't work for everyone.
But the concept of web accessibility doesn't just apply to those with a disability. Your users will be interacting with your site at different times, and in different circumstances - which can easily impact the way they engage and interact with your content.
For example, users may be accessing your site through an older browser or alternative device. If your site doesn't work for these different use cases, you'll quickly see a negative impact. Even the most experienced users don't want to work unnecessarily hard to engage with your content. In the post Covid-19 world, making your site and content as easily accessible as possible will be vital.
Learn how to make your site more accessible in our simple guide
Technology/CMS
It’s best to consider the back-end technology or content management system (CMS) which powers your website sooner rather than later.
What functionality do you need from your website? What functionality will you need moving forward? It’s far easier to consider this now than to retro-fit functionality once your website is live.
A B2B website is most effective when it can be managed and updated easily. Equally, It needs to be functional, flexible and cost-effective. In the mid-market space, this often limits the debate to Wordpress or Hubspot. Both capable tools with thriving support networks, module libraries and both easy to use.
User friendliness has to be integral to the decision process because you want your marketing team to be able to grasp it… even if you have an agency on retainer.
Upon understanding how important of an asset your website can across all customer-facing arms of your organisation. It’s worth considering how well your CMS integrates with other technology in the business. What CRM do sales currently use? What data collection and marketing automation tools do marketing use?
At the very beginning of this piece, we touched upon the inbound methodology. This whole process of website development is built around the tenets of the methodology which is why we, obviously, champion inbound marketing. If upon completion, your website journey extends into the world of inbound marketing, the only feasible option CMS has to be Hubspot.
Design
There are multiple ways to design a B2B website but we can’t in good conscience recommend the old school, sequential method.
Typically, agencies and developers would build a website by focusing on the design of the page before subsequently trying to slot the content in. This causes all sorts of problems, compromises the design or the copy and extends a project substantially with constant iterative changes.
These issues become worse because the visitor doesn’t differentiate between errors in the website. Everything is content to the end-user. There’s no difference between poor copy or poor UI… it’s just a bad website. You only get one chance to spin multiple plates.
There’s another way...
Concurrent & Collaborative Design
With decades of experience designing B2B websites, we’ve found that the most effective approach to website design is the concurrent and collaborative approach.
From the early planning and strategy sessions, get everyone involved in the process. As such, you should aim to get the copy, wireframing and majority of the structure of your website done concurrently.
Wireframing & Copy
A wireframe is a simple, outline of each of your web pages before the inclusion of details and decoration. If you need to know more about wireframes - we talk about wireframe best practices here. This bare-bones structure to your web pages helps you get a feel for:
- How your visitors will negotiate each page
- How much real estate will be images and other assets will occupy on the page
- How copy and design will merge.
This has to be done through a collaborative wireframing session. Bring together your designers, copywriters, subject matter experts and have them flesh out the website.
While it might sound daunting to have so many people in a room working on a singular problem - we would advise that it requires about an hour per page type - it’s the quickest solution. When you factor in iterative changes and approval across multiple stakeholders, you can slow down a website design projects by weeks. Front-loading and dedicating a day or two will get you results much quicker.
With your subject matter experts and copywriters, begin to work out how much copy you’ll need to express your value proposition, to substantiate your claims and educate your audience.
At this point, it’s beneficial to consider the impact that personalised or “smart” content could have on the page. It allows you to tailor the user journey by providing more relevant content to returning visitors.
There are many tools and third party additions which can implement smart content on your website but Hubspot provides the easiest solution in our opinion. The fact your CMS and CRM are essentially the same tool simplifies the process of tailoring content for your audience.
Say you know a particular prospect works for a tech company, place your tech content and case studies front and centre when they return. Essentially, smart content helps you deliver an Amazon.com-like experience to B2B buyers. Further emphasising your buyer-centric approach to B2B website design.
Growth-driven design
Best practice B2B website design is increasingly moving towards a data and growth-driven approach.
Historically, website projects have been slow processes 4-6 months of design and refinement before a major launch. In approaching your website design in this way, you leave a lot up to chance. Should you find out, 2-3 months down the line, that your prospects and visitors don’t interact with the site as intended… it’s a far more difficult fix and you’ve potentially wasted 6 months and a substantial budget.
This is all assuming that you’ve approached your design project earnestly - as an endeavour to drive business growth.
Enter Growth-Driven Design (GDD)!
GDD takes the guesswork out of a B2B website design project.
How a GDD project differs:
Once the initial website planning is complete - wireframes and content have been identified - an additional assessment takes place. Using the MoSCoW analysis, you analyse the pages which you:
- Must-have
- Should-have
- Could-have
- Won’t-have
Having identified your must-have pages, Develop your Minimal Viable Product (MVP). The minimal amount of pages required to have a functioning website.
Over the course of a year, quarter by quarter, assess your website. Find out what works and what does not. Data informs how you roll-out the subsequent should-have and could-have pages.
This foundation then acts as your roadmap.
For example - this might mean your MVP includes a broad ‘sectors’ page and as you learn who visits your website, you develop pages to speak to them.
The modern B2B landscape is all about adaptation or demise - particularly after the events of 2020 - and GDD allows you to mould your website to your customer’s needs.
It’s estimated that around 90% of web development projects finish late or over budget. GDD is the cost-effective alternative to traditional website design which gets you online rapidly and intelligently.
Homepage
It’s worth discussing your homepage more specifically. It will be the entrance point to a lot of your new visitors and as such, it has to do certain things. You need your homepage to be sticky and the best way to do so is to give your audience what it wants.
The five mandatory inclusions to your website are:
- What do you sell?
Don’t be subtle or ambiguous. If a visitor lands on your homepage don’t let them have to tease out of you what you do. - What is the benefit of it?
What is your value proposition? How does it differ from your competitors? What do you do best? - For whom do you sell it?
What industry or job title or niche do you work with and support? - Proof and substantiation that it works
Reviews, testimonials, awards and user created content. Anything that shows you have experience and respect in your field. - Clear next steps for your audience
What do you want your visitor to do next? Provide clear call to actions to get them to interact with your site and your offering.
We’ve broken this down into items and assets which you would do well to include on your homepage.
Service pages
Service pages should be built around the same core principles as your homepage but they should go a level deeper. More granular, more specific to that offering.
We’ve scoured the internet to find the best examples of service pages and diluted the secret of success into 6 steps:
- Focus more on the benefits of what you’re selling and less about the features - you want to be seen as buyer-centric, not product-centric
- Define your USPs - what makes your B2B company unique from the rest that only you can offer to prospects to help solve their pains?
- Create a design that is not only great to look at, but more importantly, is easy and functional
- Writing quality content helps educate your buyers and will help you be seen as industry thought leaders
- Testimonials and case studies will help build trust and integrity with your prospects and customers
- Ensuring a good UX on your service page can mean the difference between converting a lead or losing them to your competitors
Optimisation
We hate to say it but once your new B2B website is designed… the battle has only just begun.
A website is a living entity which requires constant care and attention. Whether you’re developing your website completely following the GDD method or not, there’s data to be gleaned from your website and improvements to be made.
There are two many ways to view any website optimisation tasks:
- Are you looking to improve traffic numbers to your website?
- Are you looking to improve conversion rates on your website?
We could write a whole guide on how to optimise your B2B website for lead generation… so we did.




.png?width=650&height=721&name=axongarside_marketing_professional_looking_stressed_looking_at__02fafef6-adca-4f6a-b63f-2eabe5103e0d%201%20(1).png)




.png?width=115&height=183&name=sade%201%20(1).png)